Running Jasmine Tests with phantomjs
December 01, 2015 by Anuraj
Jasmine PhantomJS
Last post is about writing javascript unit tests. This post is about integrating Jasmine tests in Continuous Integration. For integrating in CI, you need an application - PhantomJS. PhantomJS is a headless WebKit scriptable with a JavaScript API. You can download PhantomJS from the PhantomJS download page.. To run Jasmine test cases you also require run-jasmine.js.
You can invoke it with phantomjs from command line and based test case results, exit code will change.
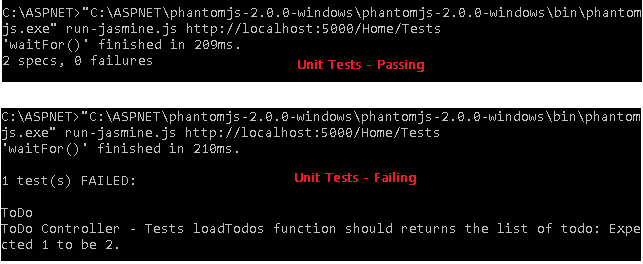
phantomjs.exe run-jasmine.js <Test Page URL>And here is the screenshot of the console, where Jasmine unit tests are running.

In Travis CI - phantomjs.exe pre-installed, so you don’t need to install it seperatly. And if unit tests are failing the exit code will be “1” and if every unit tests passed exit code is “0”.
Happy Coding.
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
