Bundling and minification in ASP.NET 5 using Gulp and Bower
May 17, 2015 by Anuraj
.Net ASP.Net ASP.Net MVC CodeProject HTML5 Javascript
This post is about Bundling and minification in ASP.NET 5. ASP.NET MVC 5 comes with bundling and minification support. Long back I wrote a blog post on CSS and JavaScript Bundling and Minification in ASP.NET.
This is post is using Gulp and Bower. Gulp is a streaming build system, by using node’s streams file manipulation is all done in memory, and a file isn’t written until you tell it to do so. Bower is a package management tool for javascript client side frameworks like nuget for .NET components. You require Nodejs to install both of these applications. You can install Gulp and Bower using following commands.
npm install gulp --save-devYou can install bower as well like this.
npm install bower --save-devYou can create a basic gulp task like the following, gand save it in gulpfile.js
gulp.task('helloworld', function(){
console.log('Hello World');
});And you can run this task by “gulp helloworld”, it will print HelloWorld in the console.

If you create task with name ‘default’, you can run this task by executing command ‘gulp’, you don’t need to specify the task name.
gulp.task('default', function(){
console.log('Hello World');
});You will find lot of plugins for gulp, to achieve various tasks.
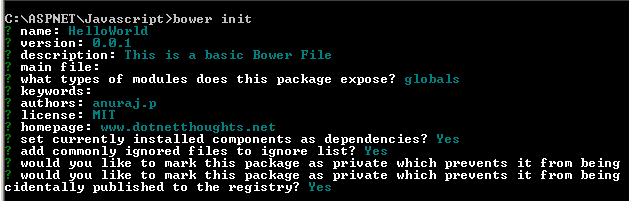
Similar to gulp, bower also works on bower.json file. You can create a bower file using “bower init” command.

Which will create a bower.json file like this.
{
"name": "HelloWorld",
"version": "0.0.1",
"authors": [
"anuraj.p"
],
"description": "This is a basic Bower File",
"moduleType": [
"globals"
],
"license": "MIT",
"homepage": "www.dotnetthoughts.net",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}You can use Visual Studio code, to edit bower.json file, it supports auto completion of packages. Here is the updated bower.json file with bootstrap package added.
{
"name": "HelloWorld",
"version": "0.0.1",
"authors": [
"anuraj.p"
],
"description": "This is a basic Bower File",
"moduleType": [
"globals"
],
"license": "MIT",
"homepage": "www.dotnetthoughts.net",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"bootstrap": "*"
}
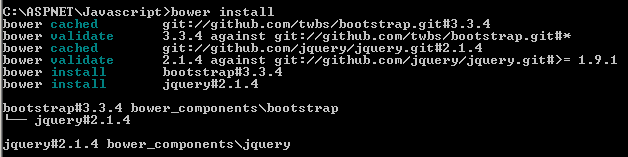
}You can install bower components using “bower install” command. It will download the packages and dependencies which is required for the package as well, similar to nuget.

For minification and bundling you need to install various gulp plugins. You need to install all these plugins using npm install command.
- gulp concat - Combines multiple files
- gulp uglify - Minify javascript files
- gulp cssmin - Minify CSS files
Here is the code snippet for javascript minification using gulp uglify plugin.
var uglify = require('gulp-uglify');
gulp.task('compress', function() {
return gulp.src('lib/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});You can run this gulp task by “gulp compress” command. This code will select all the javascript files from lib folder, minifies it and copies the minified file to dist folder. You will get code examples from the plugin npm page.
Here is the complete code is available on github , using bower and gulp, which will download the components of bower.json, if not available, minifies both CSS and Javascript files, renames and insert the code to _layout.cshtml file, using gulp-inject plugin. Here is the _layout.cshtml page code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<!-- inject:css -->
<!-- endinject -->
</head>
<body>You need to add both bower_components and node_modules in the exclude folder list in project.json file, otherwise you will get some compile time errors. Here is the exclude section from project.json file.
"exclude": [
"wwwroot",
"node_modules",
"bower_components"
]If you are using Visual Studio 2015, you can execute gulp tasks as part of build events, this will not work if you are using Visual Studio code, either you can use task runner option in VS code, or you need to use scripts section in the project.json file.
Happy Programming :)
Full Source code - https://github.com/anuraj/HelloMVC
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
