How to create a QR Code generator with Azure Functions
November 25, 2020 by Anuraj
Azure QRCode Serverless
This post is about creating a QR Code generator using Azure Functions. A QR code (abbreviated from Quick Response code) is a type of matrix barcode (or two-dimensional barcode) first designed in 1994 for the automotive industry in Japan. QR codes often contain data for a locator, identifier, or tracker that points to a website or application. I will be using a library - QRCoder to generate the QR Code for a URL. So first I have created a function with Http Trigger.
Next I add the QRCode nuget package to the dotnet core project using dotnet add package QRCoder --version 1.4.1
And on the Run() method, I am adding the following code.
[FunctionName("QRGenerator")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string url = req.Query["url"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
url = url ?? data?.url;
if (string.IsNullOrEmpty(url))
{
return new BadRequestResult();
}
var isAbsoluteUrl = Uri.TryCreate(url, UriKind.Absolute, out Uri resultUrl);
if (!isAbsoluteUrl)
{
return new BadRequestResult();
}
var generator = new Url(resultUrl.AbsoluteUri);
var payload = generator.ToString();
using (var qrGenerator = new QRCodeGenerator())
{
var qrCodeData = qrGenerator.CreateQrCode(payload, QRCodeGenerator.ECCLevel.Q);
var qrCode = new PngByteQRCode(qrCodeData);
var qrCodeAsPng = qrCode.GetGraphic(20);
return new FileContentResult(qrCodeAsPng, "image/png");
}
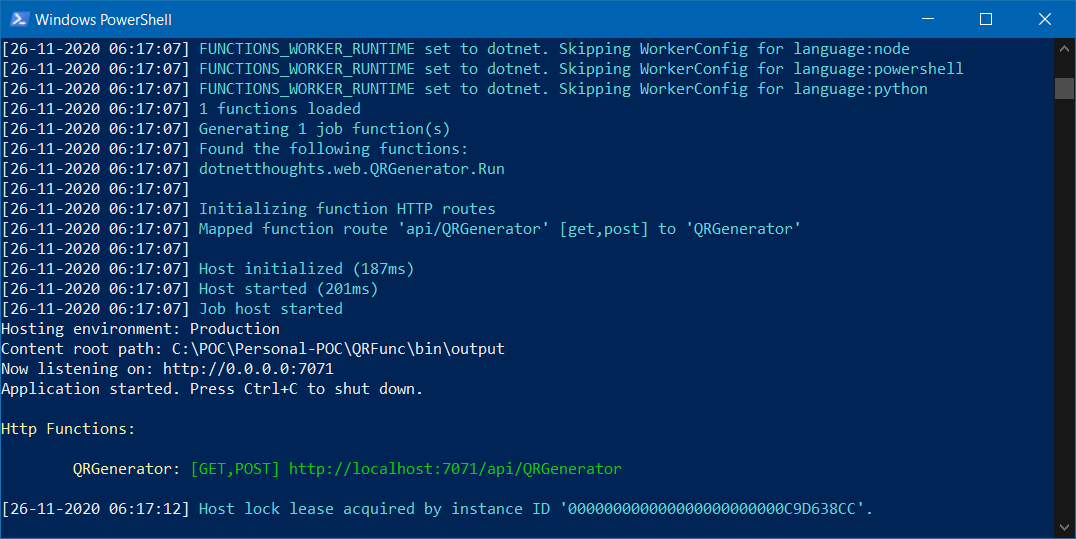
}Now you can run the function using func start. It will start the function and expose the endpoint.

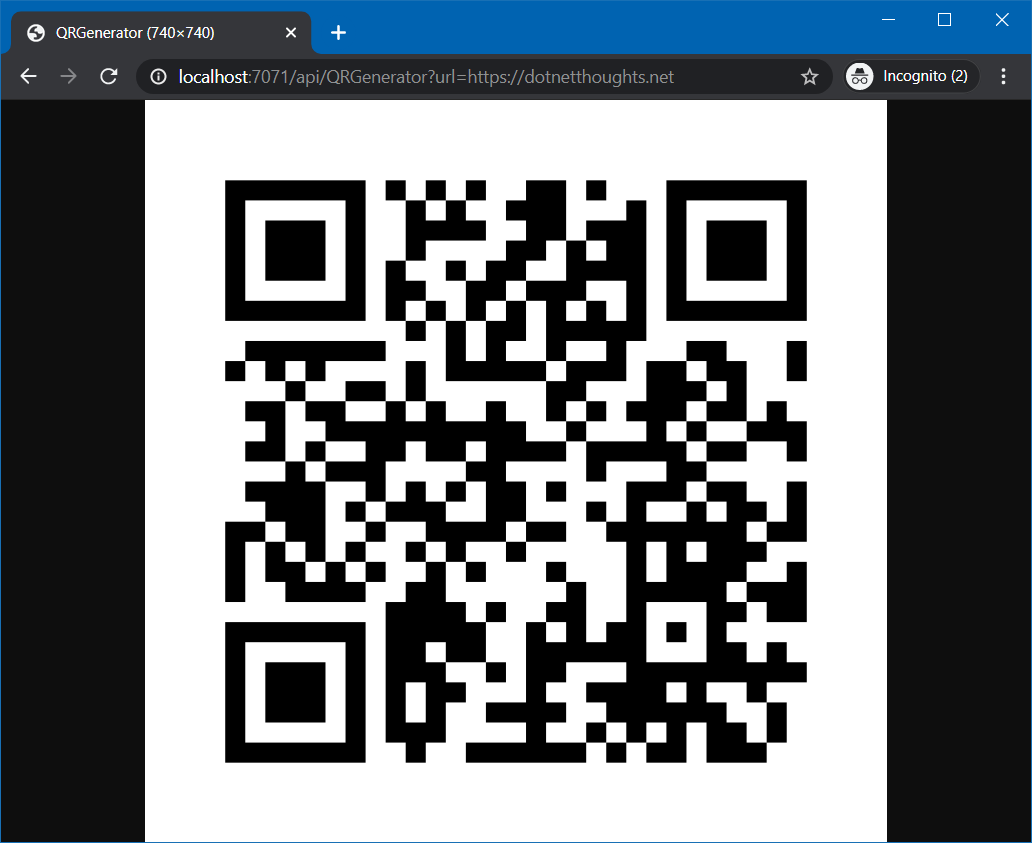
Open the URL in the browser with a URL parameter like this - http://localhost:7071/api/QRGenerator?url=https://dotnetthoughts.net, now it will execute the code and it will generate the QR code and display it in the browser.
Here is the QR Code of https://dotnetthoughts.net.

Now we have implemented the whole QR Code generation in 4 lines. You can implement it as a micro service and consume it.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
