Creating ASP.NET 5 Web Application using Yeoman Generator
July 29, 2015 by Anuraj
.Net ASP.Net ASP.Net MVC HTML5 Javascript Web API
In this post we will explore the ASP.NET 5 Yeoman generator. What is Yeoman? Yeoman is a set of tools that facilitates building web applications. To use Yeoman, you need to install nodejs and yo package. So here is the installation steps for ASP.NET 5 Yeoman generator.
- Install Node from https://nodejs.org/
- Once node installed, you can install Yo using npm. -
npm install -g yo - After installing yo, you need to install ASP.NET 5 generator using
npm install -g generator-aspnetcommand.
You can follow the steps to create a ASP.NET 5 project using Yeoman Generator
- Once yeoman generator installed, you can execute the “
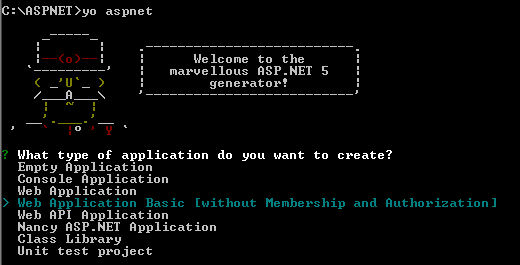
yo aspnet” command to invoke ASP.NET 5 project creation wizard.

- From the list of available project types, you can select the required one using arrow keys.(I selected the Web Application Basic [without Membership and Authorization] project type.)

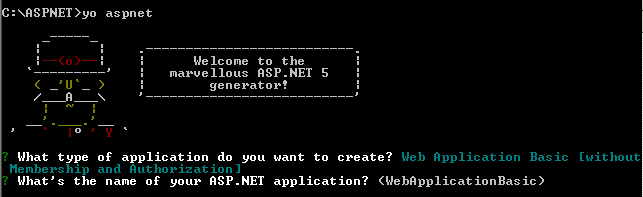
- After selecting the project type and press enter, you need to provide the project name, or simply enter, it will take the default one.

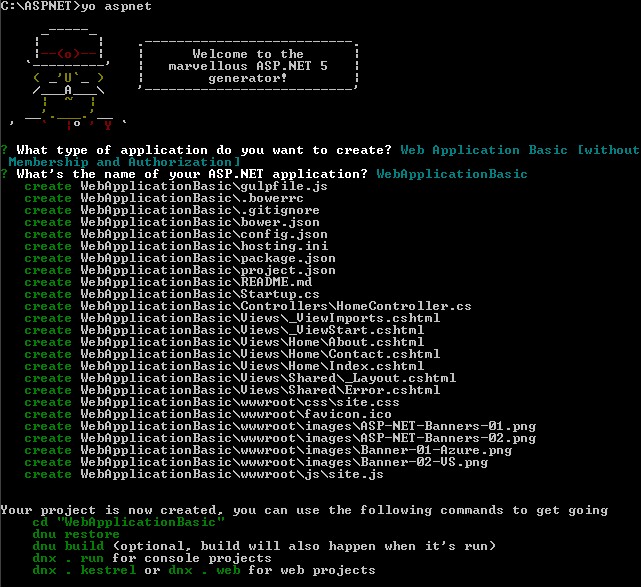
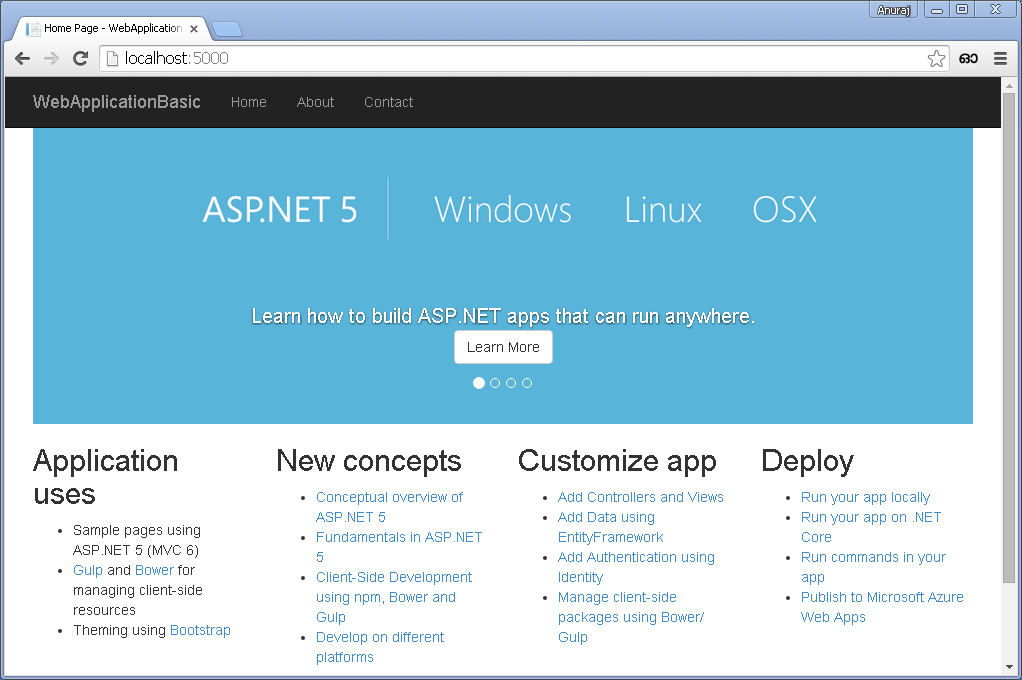
Once complete Yeoman Generator generates the project and you can execute the DNVM commands to restore the packages and host the application in the development server (WebListener). You need to install “dnu restore” first, then execute “dnx . web” command, it will restore the packages and host the application in http://localhost:5000. Here is the output. You can get the URL from config.ini file or project.json file.

You can use yo aspnet --help to get more details about the options and other configuration options.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
