Deploying a Static Web App via Azure DevOps Pipeline
June 12, 2021 by Anuraj
Azure StaticWebApp DevOps
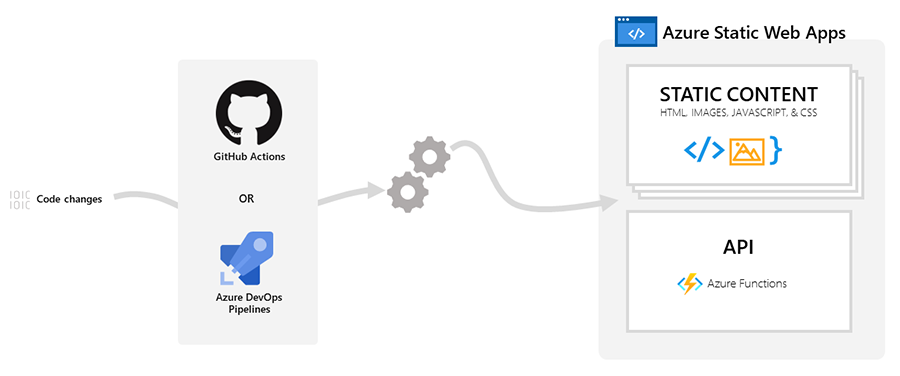
This article will discuss about deploying Azure Static Web apps from Azure DevOps Pipeline. Azure Static Web Apps is a service that automatically builds and deploys full stack web apps to Azure from a code repository.

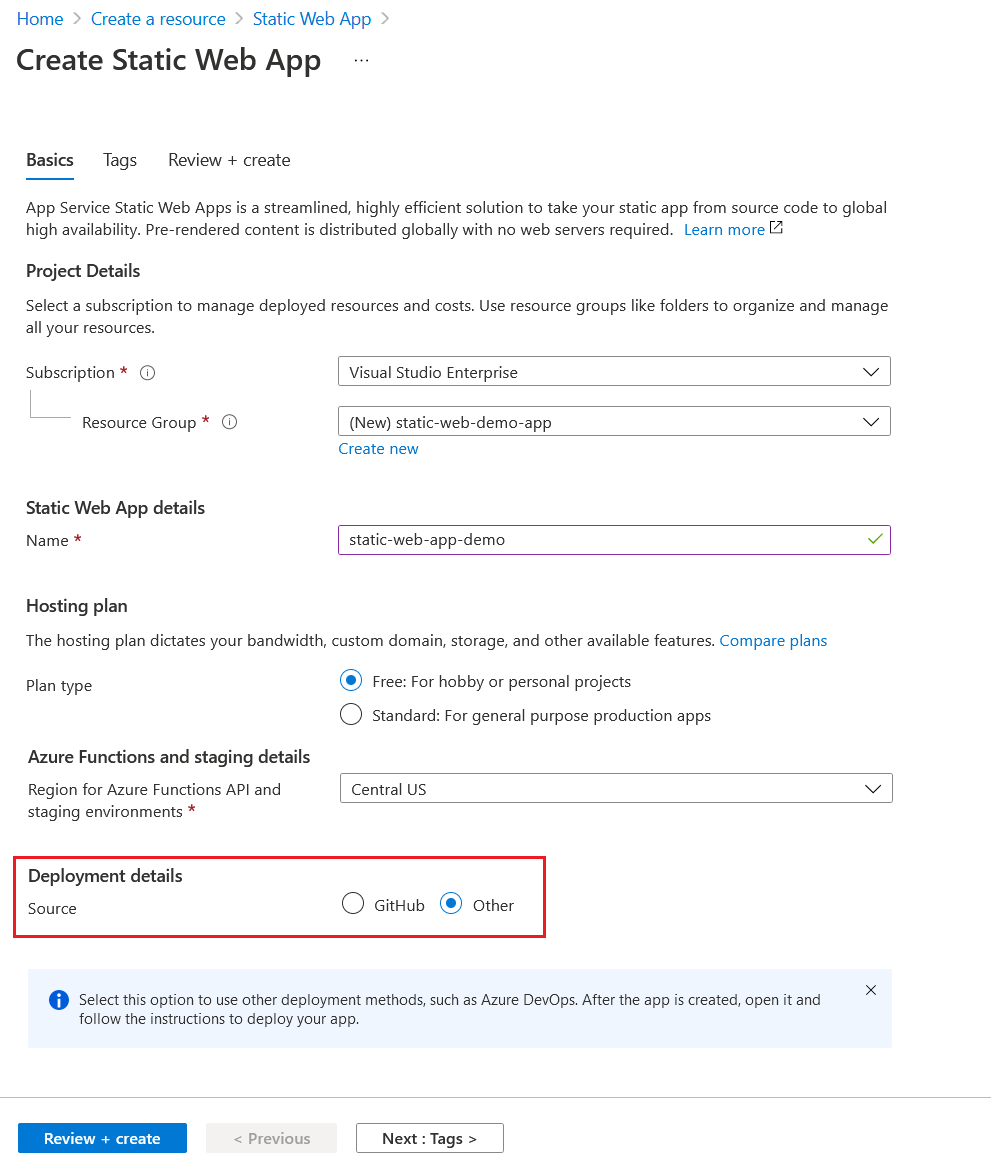
Unlike GitHub Action, you need to configure Azure DevOps token manually. So first you need to create Azure Static Web App. Under Deployment Details - select Source as Other. By default it is GitHub.

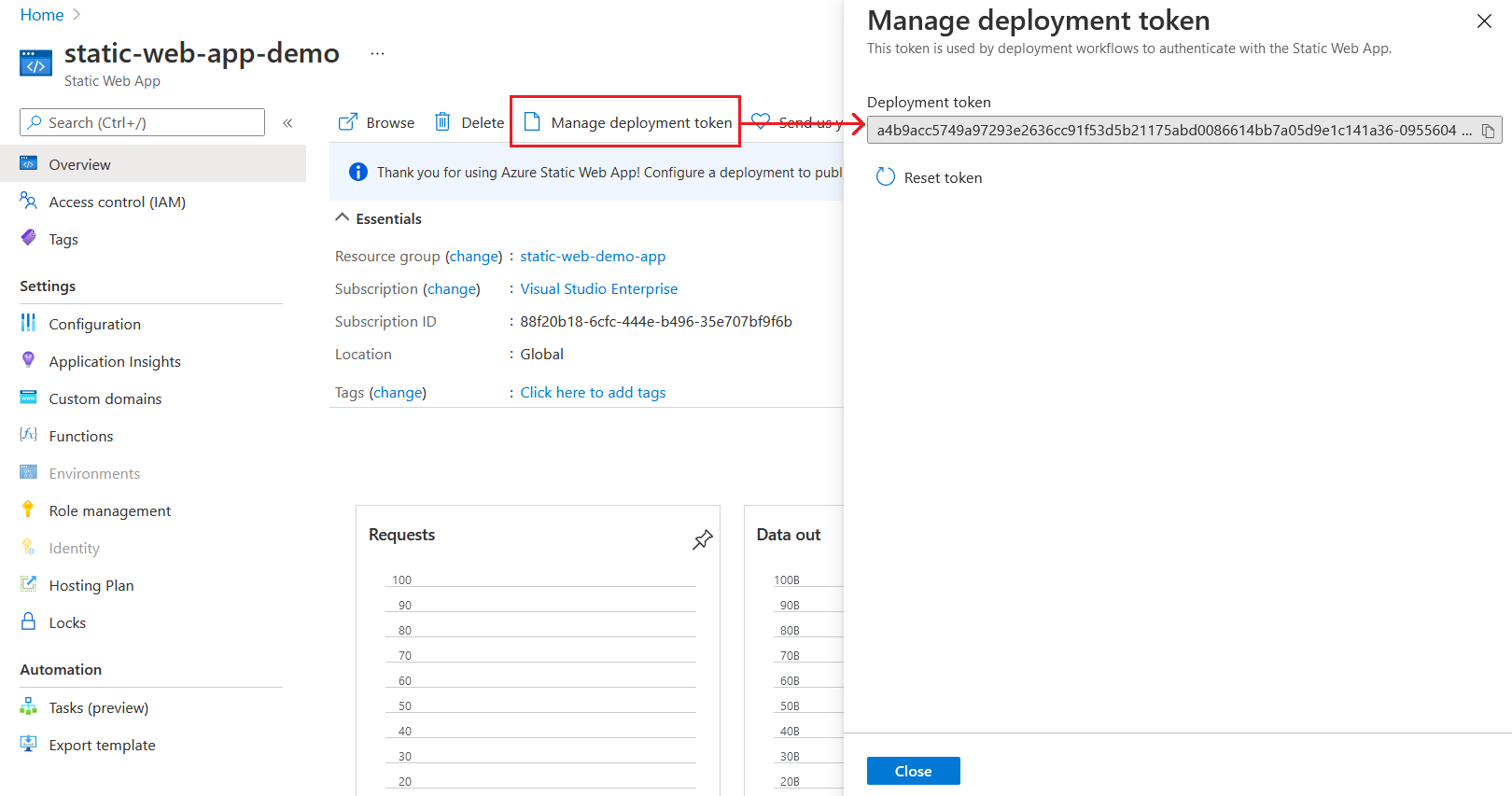
Once you create the app, you need to copy the deployment token from overview page.

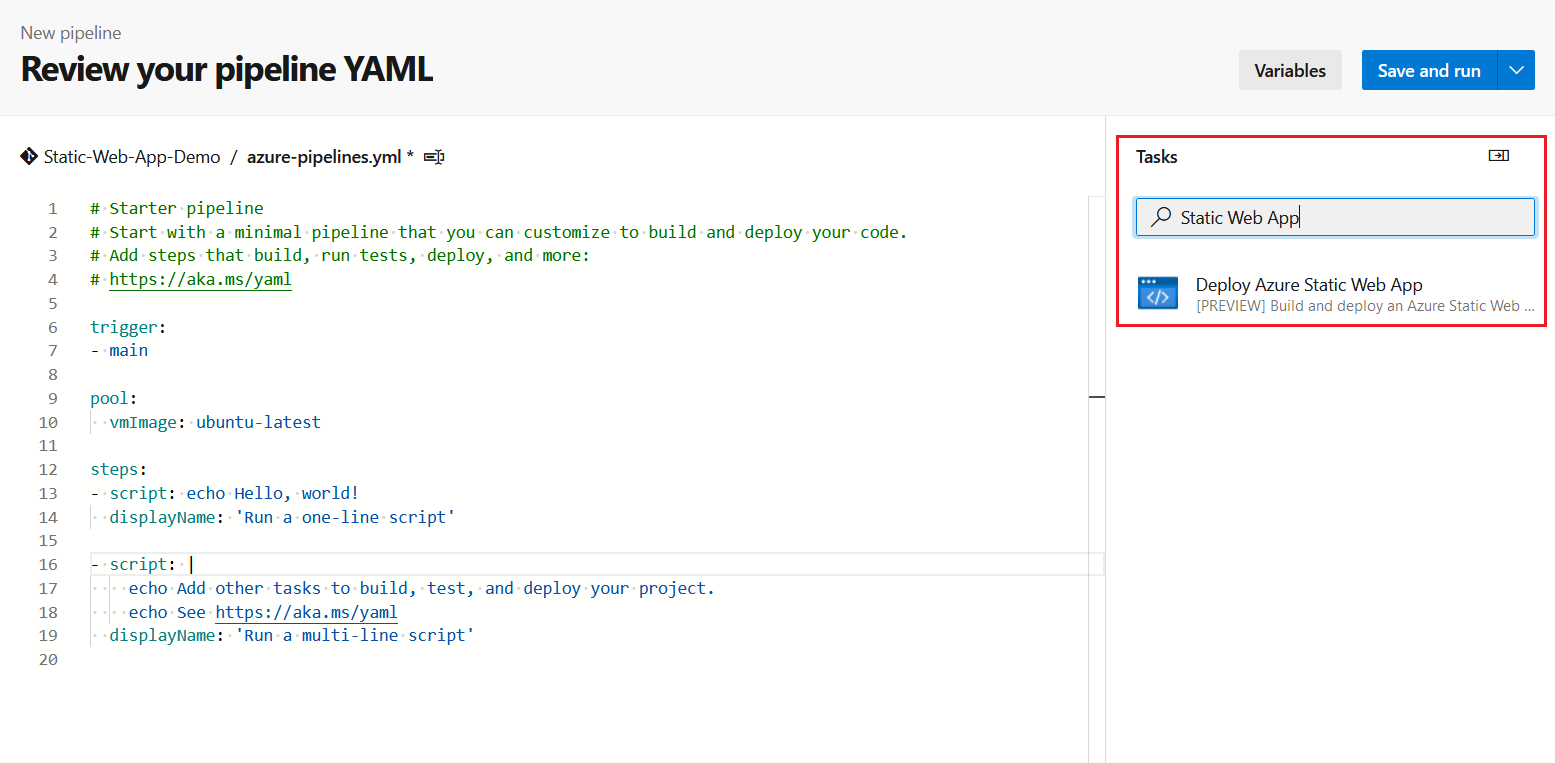
You need this token to configure your Azure DevOps pipeline. Next you need to open Azure DevOps. For the demo purposes, I imported the Vanilla API app from GitHub to Azure DevOps project. Once it is imported successfully, you need to create a build pipeline. Since the source source code is in Azure Repos Git, I choose the first option with Yaml. There is no template available right now for the static web app deployment. So you need to choose the Starter pipeline. Once you complete the pipeline creation process you will get a YAML file like this.
# Starter pipeline
# Start with a minimal pipeline that you can customize to build and deploy your code.
# Add steps that build, run tests, deploy, and more:
# https://aka.ms/yaml
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- script: echo Hello, world!
displayName: 'Run a one-line script'
- script: |
echo Add other tasks to build, test, and deploy your project.
echo See https://aka.ms/yaml
displayName: 'Run a multi-line script'You need to add build steps and customize it. To customize the build steps, click on the Show assistant button, which will display the available tasks menu. You need to search for Static Web App.

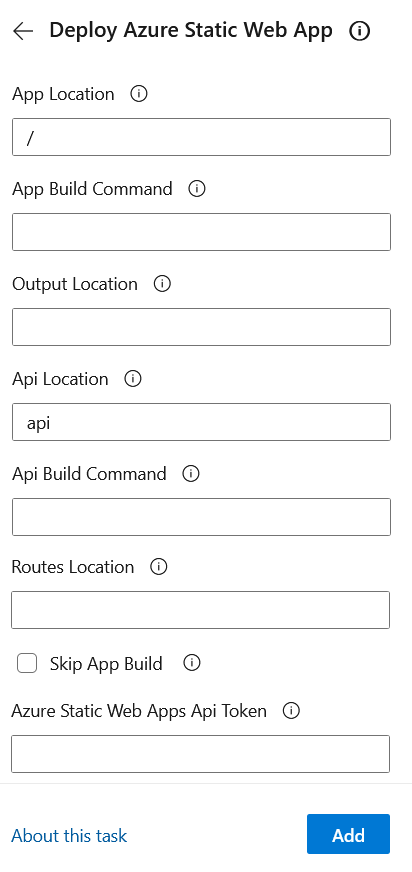
You can click on the Task which will display configuration pane - where you need to fill up your static web app details.
In the screen you need to configure your app and api build commands and locations.

Since we are using Vanilla API app, I am providing only following configuration values.
| Property | Description | Value |
|---|---|---|
| App Location | Location of your application code. | / |
| Api Location | Location of your Azure Functions code. | api |
| Output Location | Location of the build output directory relative to the App Location property | Empty since you’re using Vanilla API app. |
| Azure Static Web Apps Api Token | API Token from Azure Portal | You can paste it here or you can create a secret variable in the pipeline and use it |
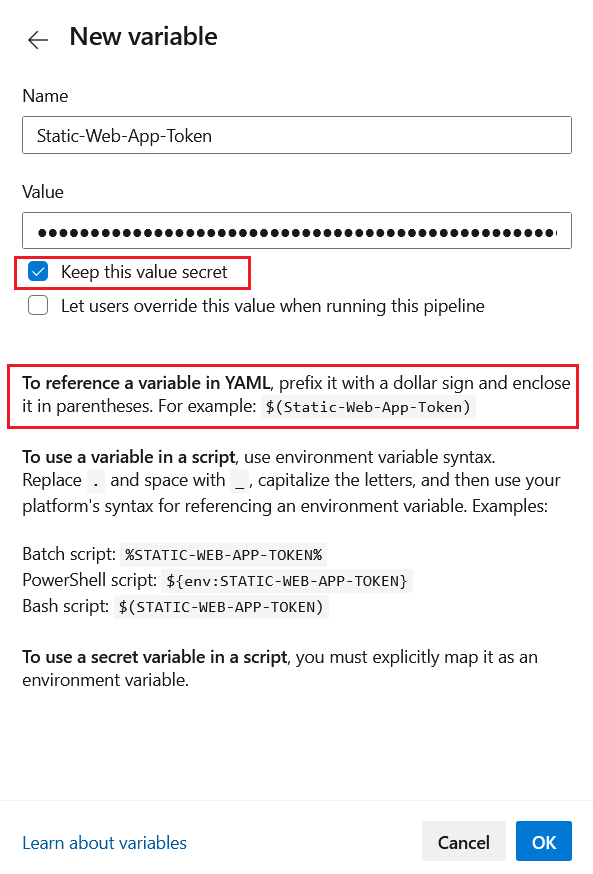
Once you configure all these values, you can click on Add which will add one task to the YAML file. As I mentioned earlier, recommended practice it to use pipeline variables instead of hard coded values in the script. So you can click on Variables button and Add new variable button. In the pane, provide a name and the token from Azure portal. Select the Keep this value secret checkbox to hide the value.

Next copy the variable and you can use it in the code like this. Here is the updated YAML file.
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- task: AzureStaticWebApp@0
inputs:
app_location: '/'
api_location: 'api'
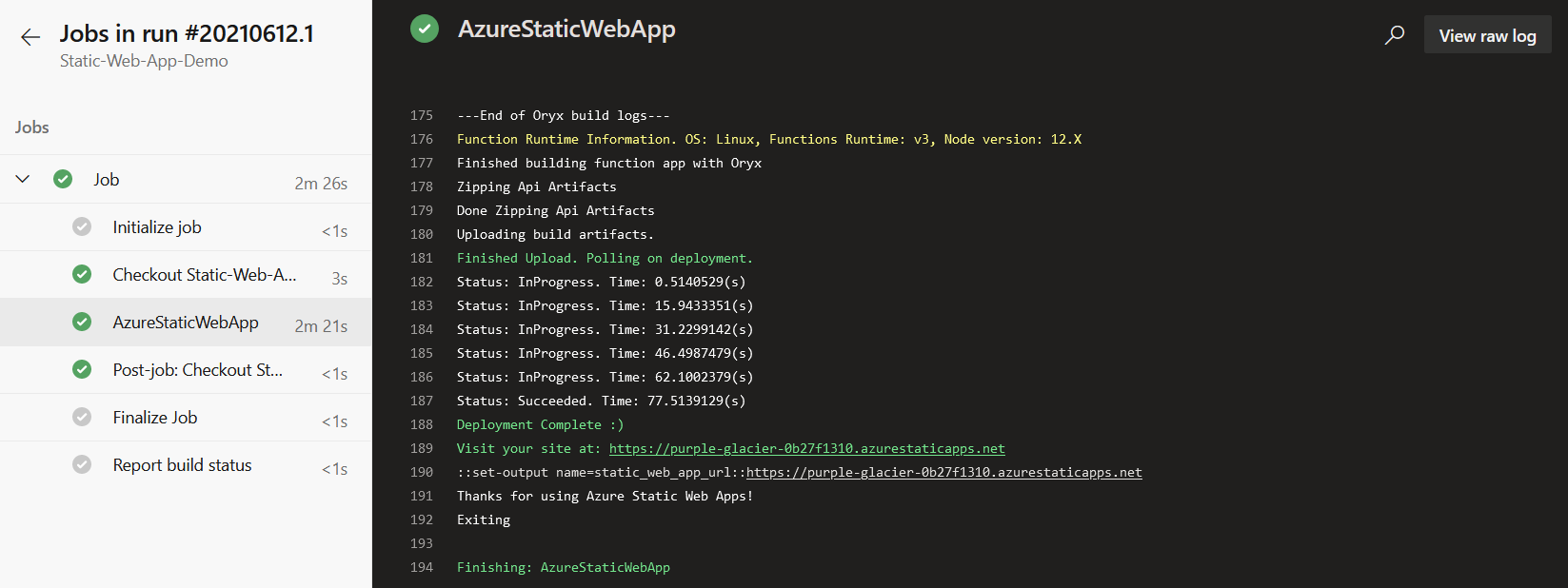
azure_static_web_apps_api_token: $(Static-Web-App-Token)Once you completed, you can click on the Save And Run button to save the Yaml file and trigger the build and deployment. This might take some time.

Once the deployment is completed you will be able access the URL. Azure Static Web App is in GA now. It offers a Free Tier which helps you to host your static websites and apps for Free. The manual step of configuring the token to pipeline can be automated with the help of Azure Key Vault and Powershell. In future Microsoft may introduce an automated mechanism as well.
Here are some resources which will help you to learn more about Azure Static Web Apps and Deployment.
- Static Web Apps - Code to Scale
- Azure Static Web Apps documentation
- Tutorial: Publish Azure Static Web Apps with Azure DevOps
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
