Getting started with Blazor
April 08, 2018 by Anuraj
ASP.NET Core Blazor
This post is about how to get started with Blazor. Blazor is an experimental .NET web framework using C#/Razor and HTML that runs in the browser with WebAssembly. Blazor enables full stack web development with the stability, consistency, and productivity of .NET. While this release is alpha quality and should not be used in production, the code for this release was written from the ground up with an eye towards building a production quality web UI framework.
I am using dotnet new command to create Blazor project. To create Blazor project with dotnet new, first you need to install the template, you can do this by running the following command.
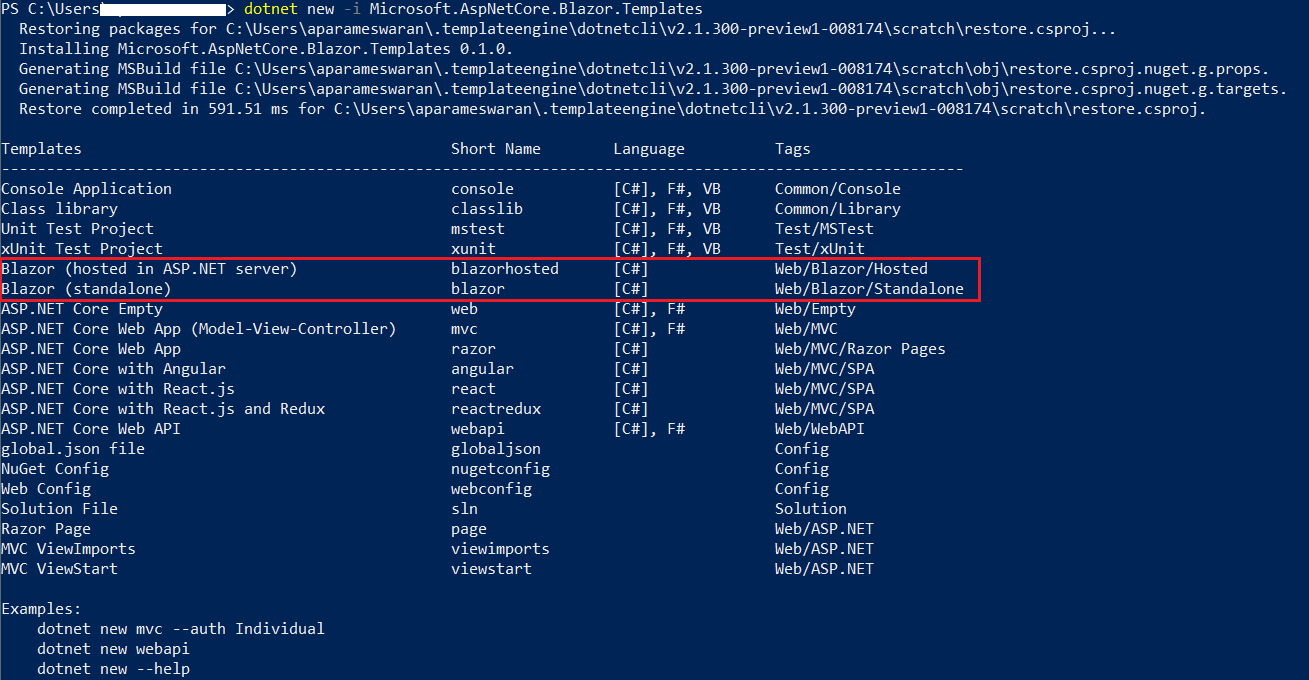
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
Once you run this command, dotnet will install the Blazor templates for creating new projects using dotnet new command.

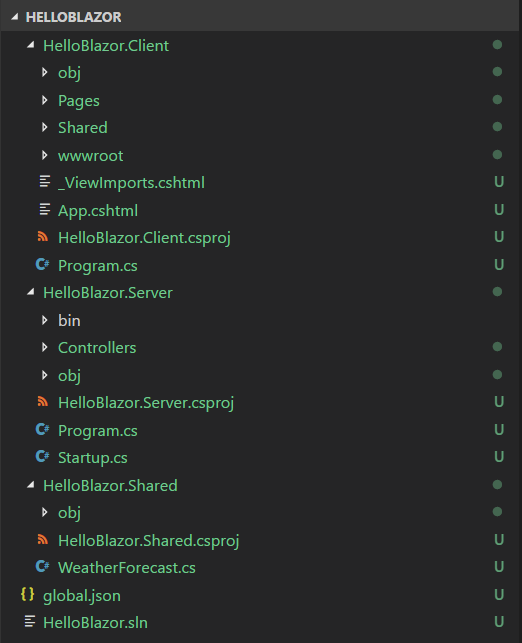
You can either choose standalone or hosted one. I choose the hosted one option, so that I can build a full stack application. Frontend is Blazor and Backend is ASP.NET Core Web API. This is the command I used to create the app - dotnet new blazorhosted -o HelloBlazor. This will create 3 projects, one ASP.NET Core Web API, one Blazor client project and Shared project, shared project is a .NET Standard 2.0 project, which helps to share classes between your server code and client side code.

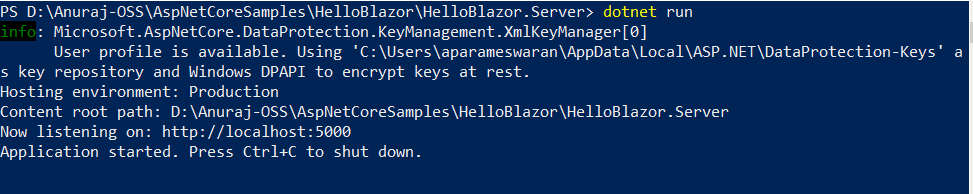
Next navigate to the HelloBlazor.Server folder, run the dotnet run command, which will build and host the application.

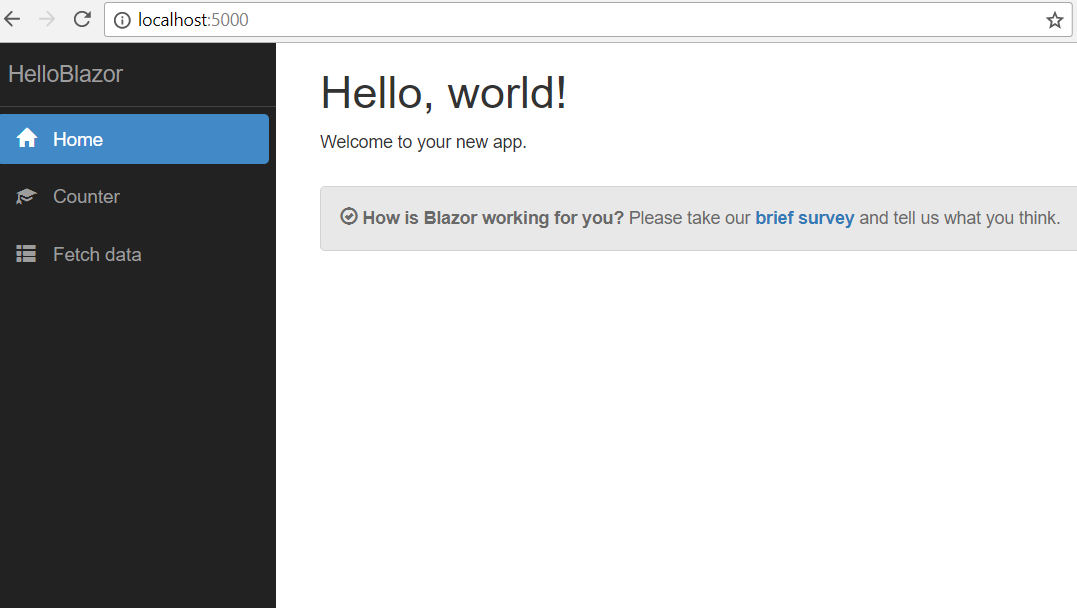
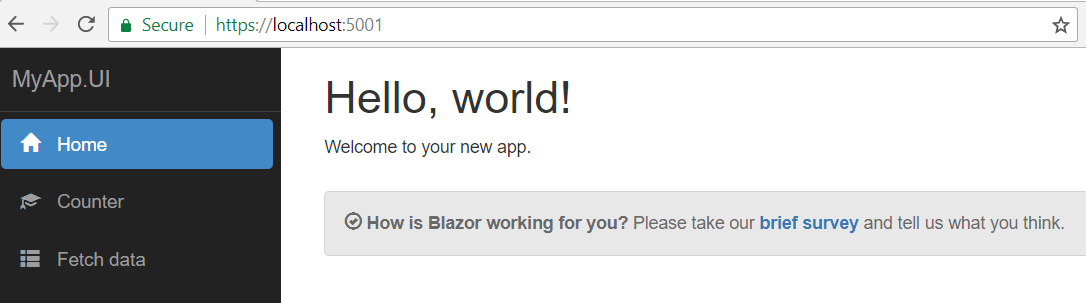
Now open your favourite browser and browse http://localhost:5000, you will be able to see the default template page.

If you want to use Blazor as a front end for an existing app, you need to add reference of Blazor application into the server project and need to write code to render Blazor app to client browsers. First you need to run the following command to add reference - dotnet add reference .\BlazorClientApp\BlazorClientApp.csproj. And for Blazor app run, you need Blazor middleware, so you need to add Microsoft.AspNetCore.Blazor.Server. Once it is done, you need add following code in Configure method
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
app.UseBlazor<MyApp.UI.Program>();
}You may also need to modify access modifier of Blazor project, program class, by default it will be internal, you need to make it to public. Here my blazor app running on ASP.NET Core 2.1 Preview.

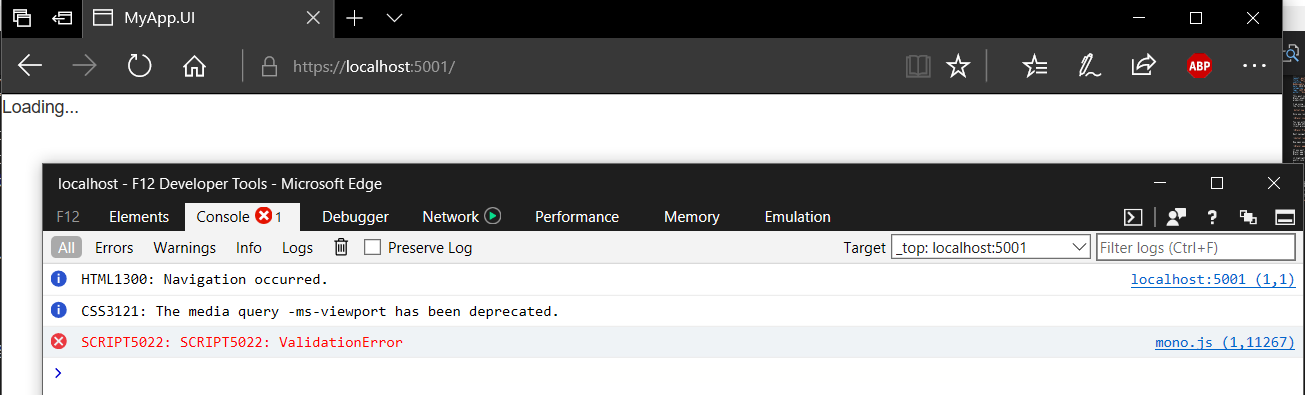
Due to some strange reasons, Blazor application is not working on Microsoft Edge, I am getting a ValidationError in console from Mono.js.

Blazor is still in experimental stage, so features like Debugging, Live Reload etc, will not work. If you’re changing something in the client code, you need to stop and run the server app.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
