GraphQL in ASP.NET Core with EF Core
November 16, 2021 by Anuraj
AspNetCore GraphQL DotNet6 EFCore
This post is about GraphQL in ASP.NET Core with EF Core. In the earlier post I discussed about integrating GraphQL in ASP.NET Core with HotChocolate. In this post I will discuss about how to use GraphQL on top EF Core.
First I will be adding nuget packages required to work with EF Core - Microsoft.EntityFrameworkCore.SqlServer and Microsoft.EntityFrameworkCore.Design - this optional, since I am running migrations this package is required. Next I am modifying the code - adding DbContext and wiring the the DbContext to the application. Here is the DbContext code and updated Query class.
public class Link
{
public int Id { get; set; }
public string Url { get; set; }
public string Title { get; set; }
public string Description { get; set; }
public string ImageUrl { get; set; }
public DateTime CreatedOn { get; set; }
public ICollection<Tag> Tags { get; set; } = new List<Tag>();
}
public class Tag
{
public int Id { get; set; }
public string Name { get; set; }
public int LinkId { get; set; }
public Link Link { get; set; }
}
public class BookmarkDbContext : DbContext
{
public BookmarkDbContext(DbContextOptions options) : base(options)
{
}
public DbSet<Link> Links { get; set; }
public DbSet<Tag> Tags { get; set; }
}I wrote the OnModelCreating method to seed the database. And I modified the code of the Program.cs and added the DbCotext class.
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<BookmarkDbContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("BookmarkDbConnection")));
builder.Services.AddGraphQLServer().AddQueryType<Query>();
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGraphQL();
});
app.Run();And Query class modified like this.
public class Query
{
public IQueryable<Link> Links([Service] BookmarkDbContext bookmarkDbContext)
=> bookmarkDbContext.Links;
}In this code the Service attribute will help to inject the DbContext to the method. Next lets run the application and execute query.
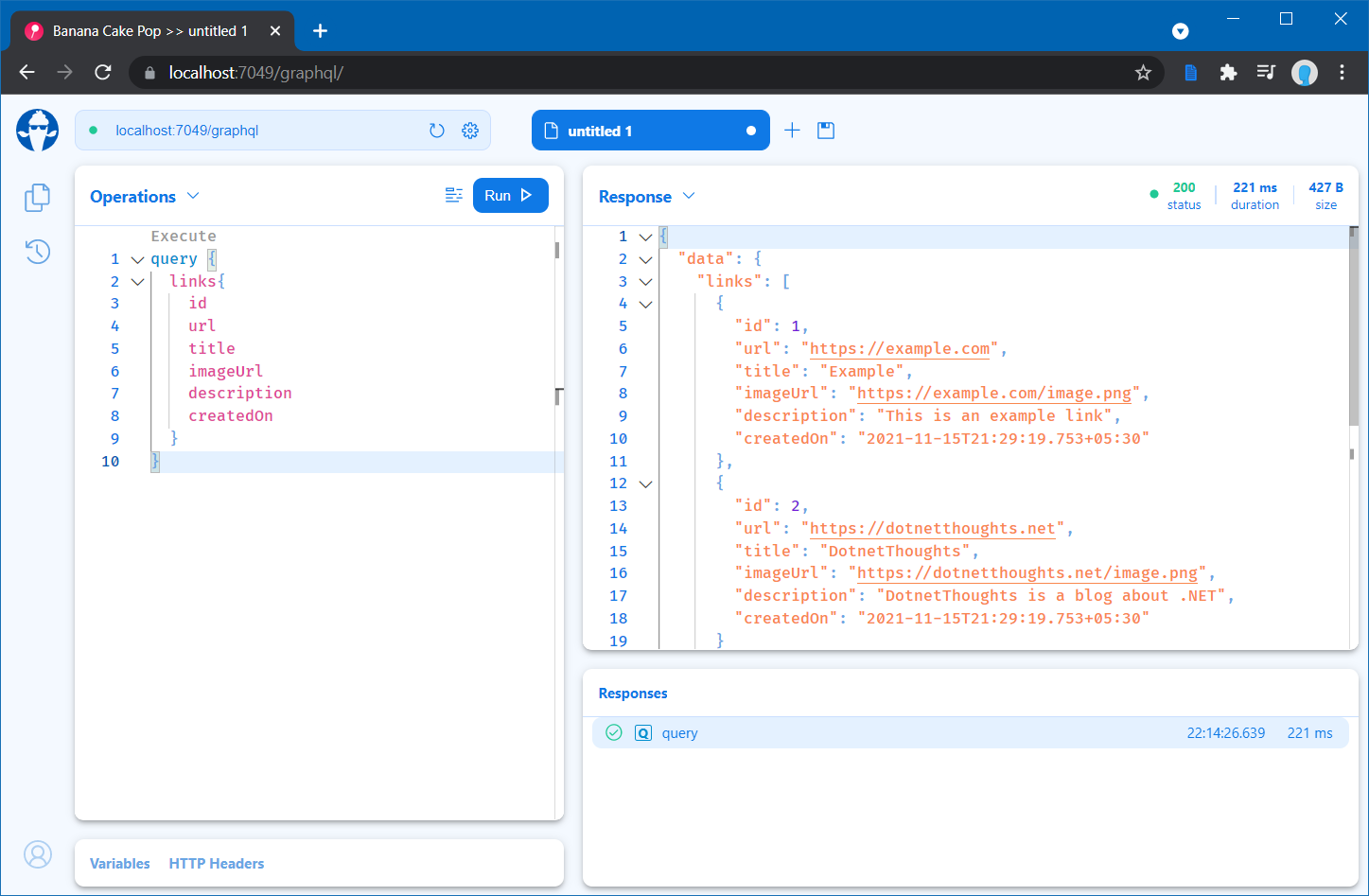
query {
links{
id
url
title
imageUrl
description
createdOn
}
}We will be able to see result like this.

Next let us remove some parameters in the query and run it again.
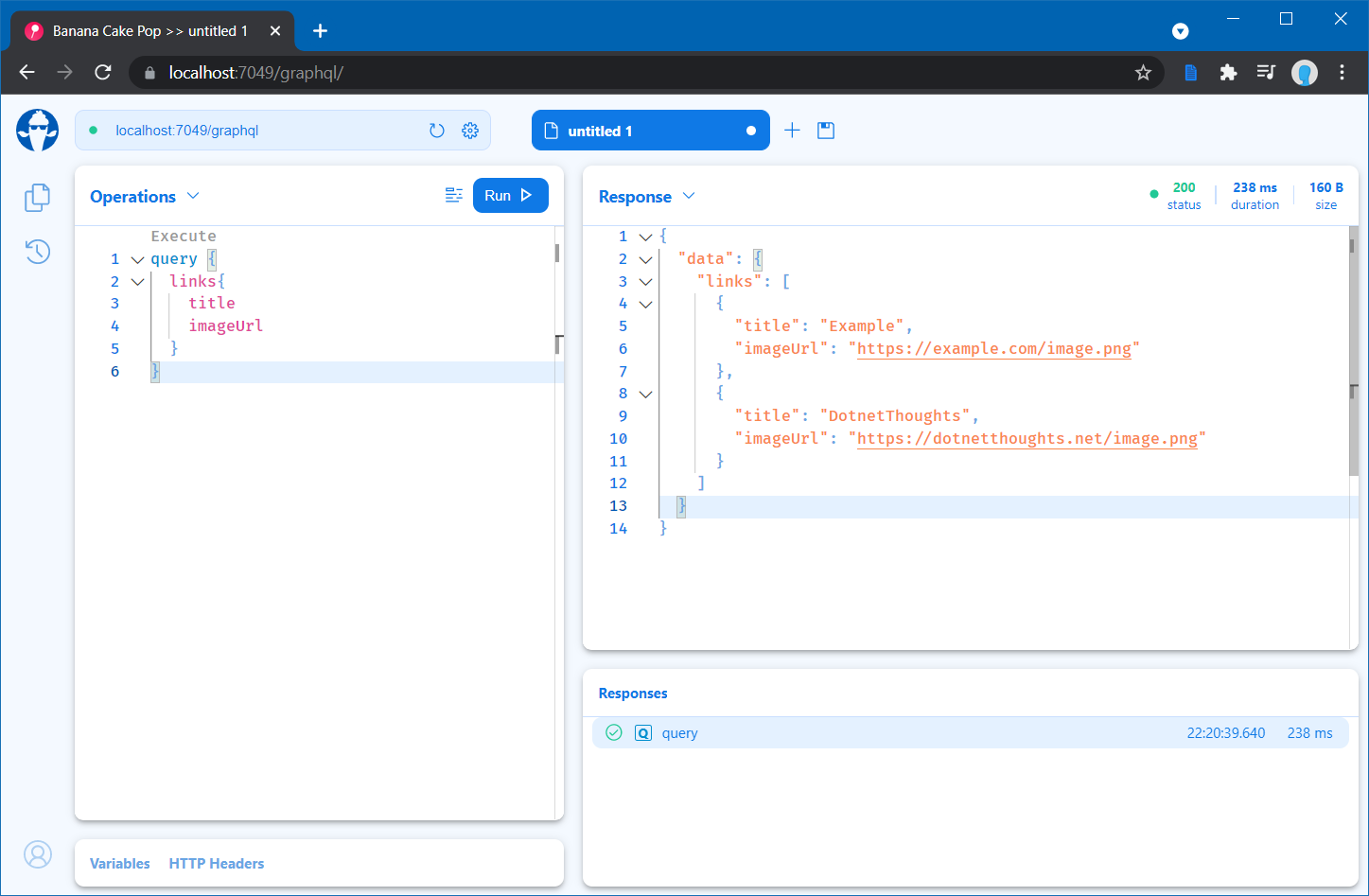
query {
links{
title
imageUrl
}
}We can see the result like this.

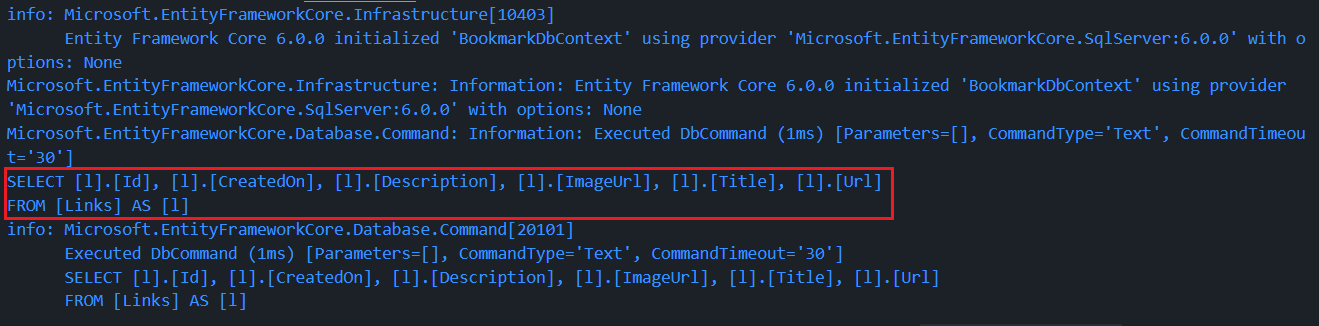
And when we look into the EF Core log, we will be able to see the EF Core SQL Log like this.

In the Log, even though we are querying only two fields it is querying all the fields. We can fix this issue by adding a new nuget package HotChocolate.Data.EntityFramework. And modify the code like this.
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<BookmarkDbContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("BookmarkDbConnection")));
builder.Services.AddGraphQLServer().AddQueryType<Query>().AddProjections().AddFiltering().AddSorting();
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGraphQL();
});
app.Run();And modify the query class as well, decorate with the HotChocolate attributes for Projections, Filtering and Sorting.
public class Query
{
[UseProjection]
[UseFiltering]
[UseSorting]
public IQueryable<Link> Links([Service] BookmarkDbContext bookmarkDbContext)
=> bookmarkDbContext.Links;
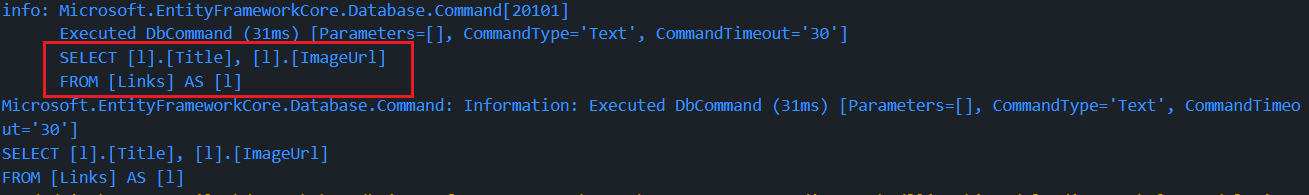
}Now lets run the query again and check the logs.

We can see only the required fields are queried. Not every fields in the table.
This way you can configure GraphQL in ASP.NET Core with EF Core. This code will fail, if you try to execute the GraphQL query with alias. We can use the DbContextFactory class to fix this issue. We will look into it in the next blog post.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
