How to host ASP.NET 5 Application in Azure Web Apps
April 18, 2015 by Anuraj
.Net ASP.Net ASP.Net MVC Windows Azure
This post is about hosting ASP.NET 5 Application in Azure WebApps / Websites. If you are using Visual Studio, you can use the publish wizard. But if you are using k or dnx runtimes this option is not available. ASP.NET wiki in GitHub contains a page about FTP deploy but it is not working :( Later I found another page, which discuss about this. But I had to spent some time to make the deployment work successfully.
Here is the steps you need to follow to deploy ASP.NET app to Azure Web App.
- Include IIS in the project.json file - Even if you are using WebListener, you have to include the reference of IIS in your project.json file. This is important without this deployment will not work. So your project.json will look like this.
{
"webroot": "wwwroot",
"dependencies": {
"Microsoft.AspNet.Diagnostics": "1.0.0-beta3",
"Microsoft.AspNet.Hosting": "1.0.0-beta3",
"Microsoft.AspNet.Mvc": "6.0.0-beta3",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta3",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta3",
"Microsoft.AspNet.Server.IIS": "1.0.0-beta3"
},
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5001"
},
"frameworks": {
"aspnet50": { }
}
}- Bundle the application using KPM build command - I am using k runtime, I tried with dnx runtime, but I faced few issues, so switched back to k runtime. Here is the command, which will bundle the source and will make it ready for deployment. Make sure, you are bundling with the proper runtime. I am using shared mode in azure, and hence my target platform is x86. So I am bundling with x86 version of the runtime.
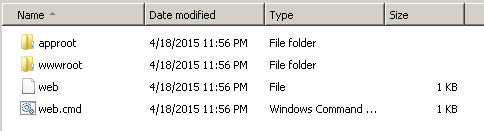
kpm bundle --out C:\WebApp --runtime kre-clr-win-x86.1.0.0-beta3You can find the installed runtimes and the name from the “C:\Users[username].k\runtimes” folder. I am using beta3 runtime. Once you execute this command, you will find a folder structure like this in the C:\WebApp folder.

Make sure you have a bin folder inside wwwroot folder, and which contains file - AspNet.Loader.dll. And here is the web.config file, inside wwwroot folder.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="kpm-package-path" value="..\approot\packages" />
<add key="bootstrapper-version" value="1.0.0-beta3" />
<add key="runtime-path" value="..\approot\packages" />
<add key="kre-version" value="1.0.0-beta3" />
<add key="kre-clr" value="clr" />
<add key="kre-app-base" value="..\approot\src\MVCApp" />
</appSettings>
</configuration>All the runtime, dependencies and packages are created inside approot folder. If you are deploying it in IIS, you need to point the website to the wwwroot folder.
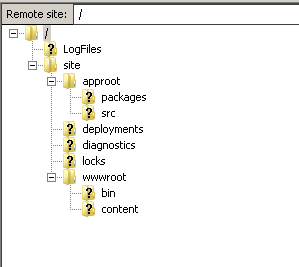
- Publish files using FTP - Connect to the website FTP folder using any FTP client. Copy the contents in the C:\WebApp(output folder of kpm build) to site folder of the website. With this copy operation, You are overwriting the original site/wwwroot folder with the one in output folder and adding a new folder site/approot. Once upload finished, Remote site folder structure will look like this.

Hosting ASP.NET 5 apps in IIS and IIS Express.
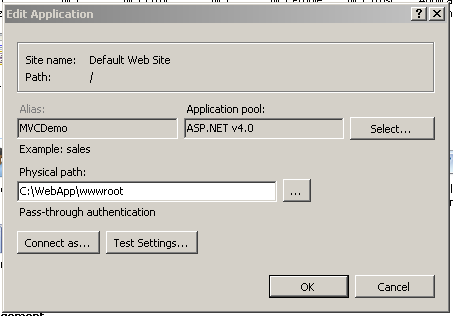
As I mentioned earlier, you can host this app in IIS, by pointing the physical path to the wwwroot folder.

And you can do the same with IIS express as well.
iisexpress /path:C:\WebApp\wwwroot /port:5001Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
