How to implement two-factor authentication in ASP.NET Core without Identity
September 04, 2021 by Anuraj
AspNetCore Security
This post is about implement two-factor authentication in ASP.NET Core without ASP.NET Core Identity. Two factor authentication adds an extra layer of security is to your account to prevent someone from logging in, even if they have your password. This extra security measure requires you to verify your identity using a randomized 6-digit code. If you’re ASP.NET Core identity, 2FA support is available out of the box. In this post, you will learn how to implement two factor authentication in ASP.NET Core without identity, for example - if your project is using Cookie authentication or a token based approach.
For implementing Two Factor authentication we can use a nuget package called GoogleAuthenticator. You can install it using this command - Install-Package GoogleAuthenticator -Version 2.2.0. As mentioned in the nuget home page - it has not officially affiliated with Google. For implementing Two Factor authentication, first user need to associate his or her login to an authenticator app. It can by done by scanning a QR code from the website to a authenticator app - user can use Google Authenticator or Microsoft Authenticator. Once user scan the QR code, the app will add an entry to their app and it will generate a 6 digit code. Application need to provide an option to input the code, validate and then enable two factor code security for the user.
To generate the QR code image, you can use GenerateSetupCode method of TwoFactorAuthenticator class.
var user = _dbContext.Users.FirstOrDefault(u => u.Email == User.Identity.Name);
var twoFactorAuthenticator = new TwoFactorAuthenticator();
var TwoFactorSecretCode = _configuration["TwoFactorSecretCode"];
var accountSecretKey = $"{TwoFactorSecretCode}-{user.Email}";
var setupCode = twoFactorAuthenticator.GenerateSetupCode("Two Factor Demo App", user.Email,
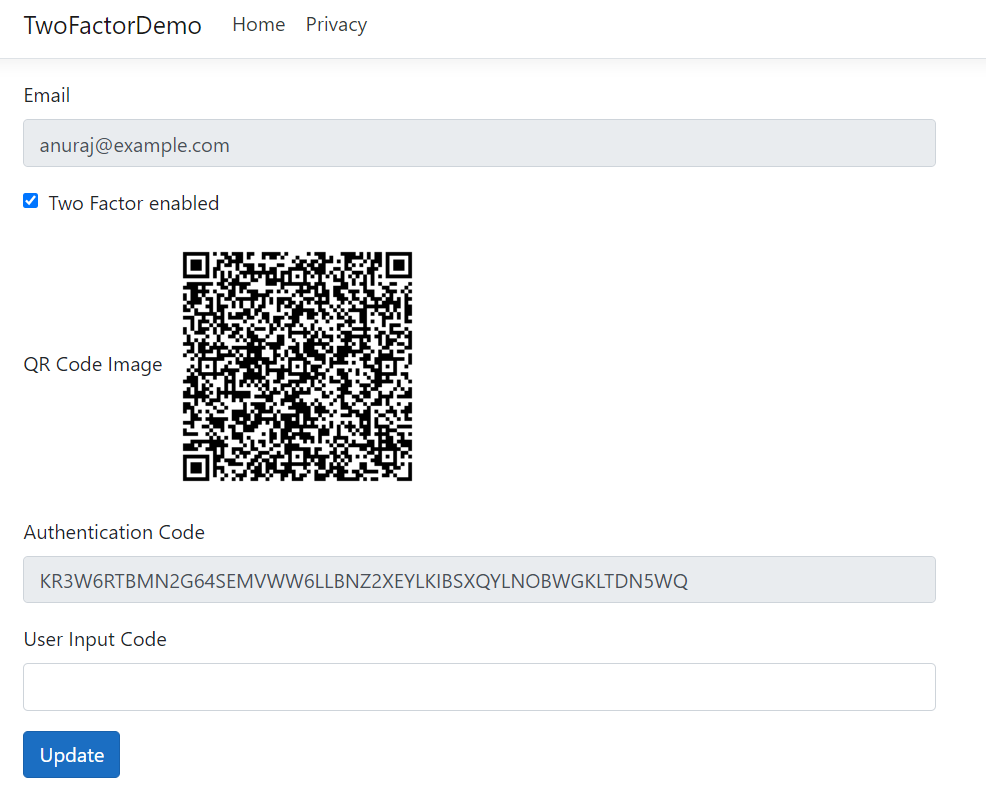
Encoding.ASCII.GetBytes(accountSecretKey));You can use the QrCodeSetupImageUrl property of setupCode for the QR image. You can assign this property to IMG tag and it will generate a QR code which you can scan by your authenticator apps. If you’re using an old phone, in which you can’t scan the QR image - you can provide a code option, user need to put the code in the app instead of scanning the code. Here is an example of the generate QR image and code.

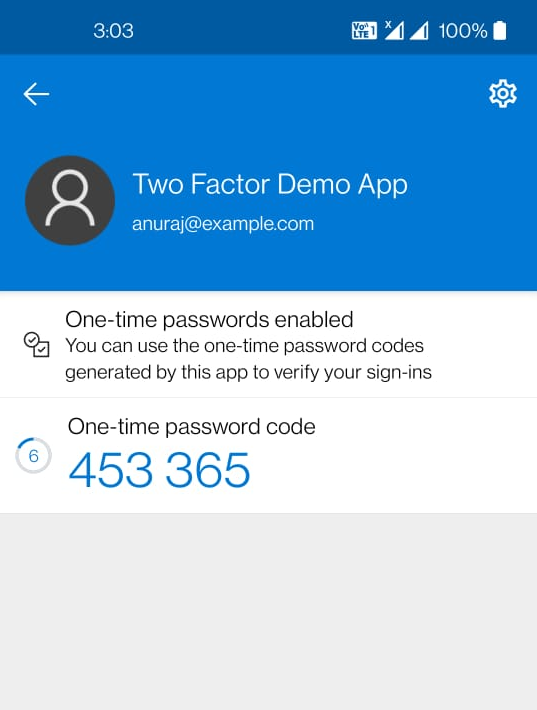
Once you scan the code in the authenticator apps, it will be added and it will start generating 6 digit code. Like this.

Once you provided the code, you can verify it with ValidateTwoFactorPIN method of TwoFactorAuthenticator class.
var accountSecretKey = $"{twoFactorSecretCode}-{user.Email}";
var twoFactorAuthenticator = new TwoFactorAuthenticator();
var result = twoFactorAuthenticator
.ValidateTwoFactorPIN(accountSecretKey, profileViewModel.UserInputCode);The ValidateTwoFactorPIN method returns boolean if true, the two factor verification is completed successfully. You can use the same code snippet when the user logging in. Once the user authentication is completed redirecting him to a Two Factor code page, where you need to provide an input field where they can enter the verification code.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
