Handling multiple submit buttons in a single form in ASP.NET Core
June 07, 2022 by Anuraj
AspNetCore
This post is about how to work with multiple submit buttons in aspnet core form. Sometimes you have to use multiple submit buttons in a single form in ASP.NET Core. In HTML forms we can do this with the help of formaction attribute. But this attribute will not work in ASP.NET Core. In ASP.NET Core you need to use asp-action attribute instead.
Here is the code.
<form method="post">
<div class="mb-3">
<label asp-for="Email" class="form-label"></label>
<input type="email" asp-for="Email" class="form-control" />
<span asp-validation-for="Email"></span>
<div class="form-text">We'll never share your email with anyone else.</div>
</div>
<input type="submit" class="btn btn-primary" value="Submit Button 1" asp-action="ActionMethodForSubmit1" />
<input type="submit" class="btn btn-primary" value="Submit Button 2" asp-action="ActionMethodForSubmit2" />
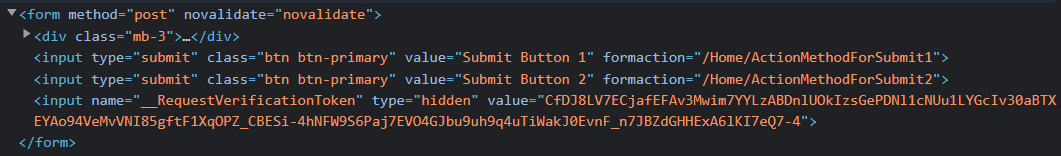
</form>Please note there is no action or asp-action attribute added for the Form element. And based on the Form method we need to create the action methods in the controller. And it is rendered in the page like this.

As expected, it will convert the asp-action to formaction attribute of the button.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
