Post requests from Azure Logic apps
April 22, 2017 by Anuraj
Azure Logic Apps Azure Logic Apps
This post is about sending post request to services from Azure Logic Apps. Logic Apps provide a way to simplify and implement scalable integrations and workflows in the cloud. It provides a visual designer to model and automate your process as a series of steps known as a workflow. There are many connectors across the cloud and on-premises to quickly integrate across services and protocols. A logic app begins with a trigger (like ‘When an account is added to Dynamics CRM’) and after firing can begin many combinations actions, conversions, and condition logic.
Recently I worked on a logic app, where I had to run sentiment analysis on tweets which got a hash tag. If the sentiment is positive I need to thank you, if it is negative I should ask the contact details, so that I can contact them. I was using an http://sentiment.vivekn.com/ service for running sentiment analysis. This service got an API, to consume it I need send a HTTP POST request to http://sentiment.vivekn.com/api/text/ with the “txt” key containing the text to classify. The result was a JSON string.
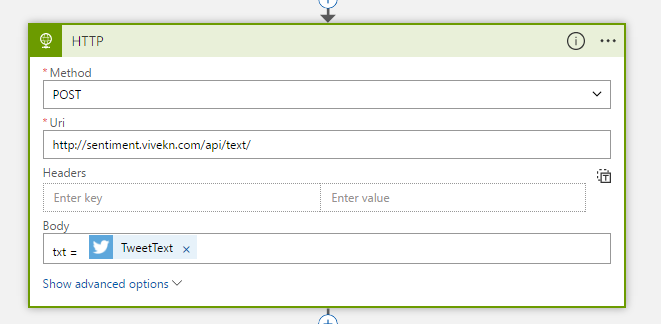
So I added an HTTP Block, configured the POST request, and tested it.

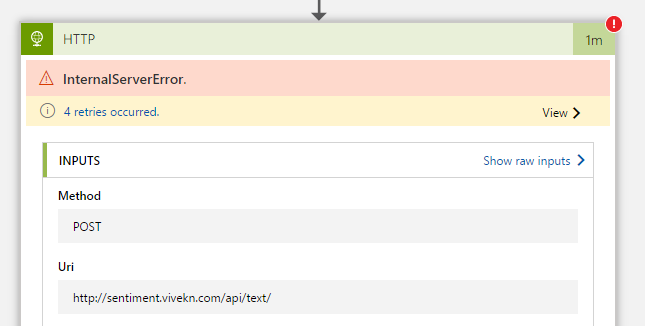
But it is failed after 4 tries.

After searching I found some solution for the problem. You can’t use the inbuilt HTTP block directly for this. You need to configure HTTP block send the request properly with headers and body.
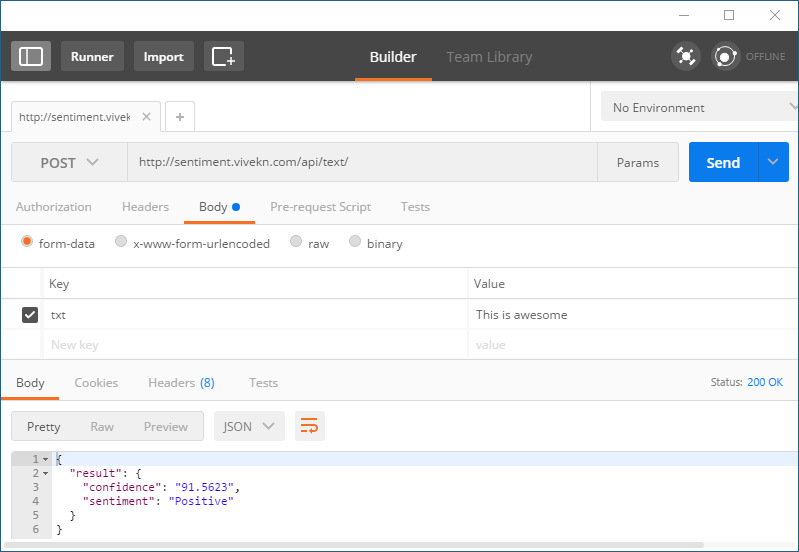
First you need to create similar request with Postman.

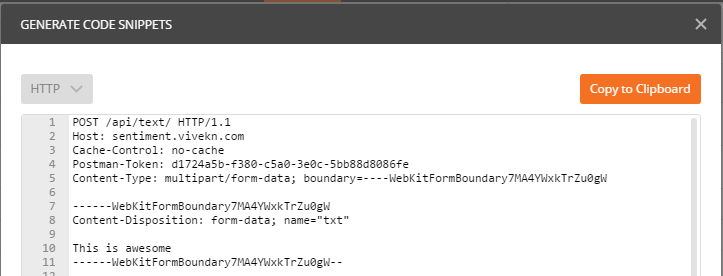
It is working and I got the JSON result, now you can get the code using

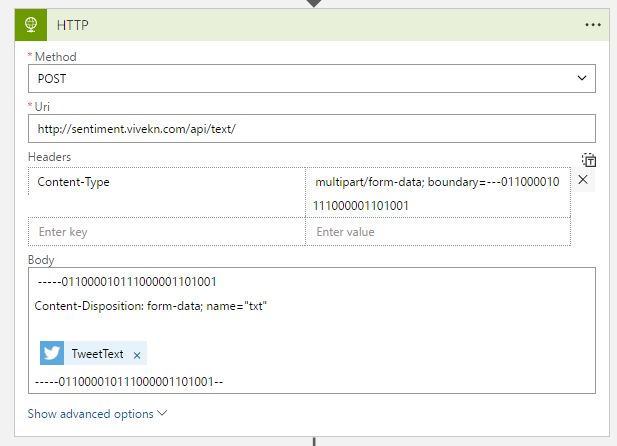
You need to copy the Content type and set it as header in the HTTP Post block. And you need to switch to code view and paste the content as body with the dynamic parameter like this.
"HTTP": {
"inputs": {
"body": "-----011000010111000001101001\r\nContent-Disposition: form-data; name=\"txt\"\r\n\r\n@{triggerBody()?['TweetText']}\r\n-----011000010111000001101001--",
"headers": {
"Content-Type": "multipart/form-data; boundary=---011000010111000001101001"
},
"method": "POST",
"uri": "http://sentiment.vivekn.com/api/text/"
},
"runAfter": {},
"type": "Http"
},Now you can save and switch to design view.

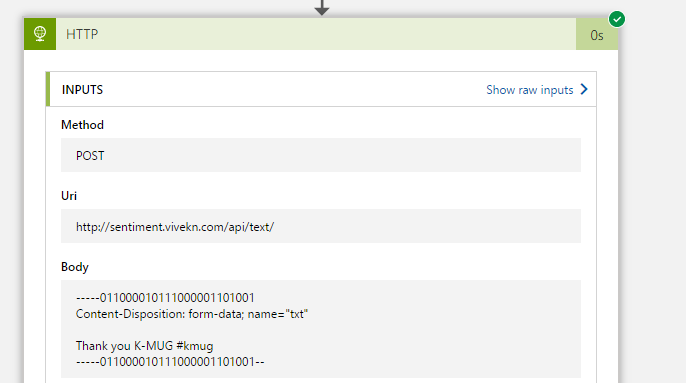
Now you can navigate to overview page and run trigger again and post a tweet with Hashtag to see it in action.

Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
