Share on facebook - chrome extension
June 25, 2014 by Anuraj
CodeProject HTML5 Javascript
Long back I wrote a post about how to create a chrome extension. This post is about creating an extension which will help you to share current page URL on facebook. You can follow the same steps in the previous post except few changes in the background.js file. And facebook uses a URL like this to accept URL - http://www.facebook.com/sharer.php?u=[URL to share].
chrome.contextMenus.create({
"title": "Share this URL on Facebook",
"contexts": ["page", "link"],
"onclick": function() {
chrome.tabs.query({'active': true, 'lastFocusedWindow': true}, function (tabs) {
Popup(tabs[0].url);
});
}
});
function Popup(url) {
chrome.windows.create({'url': 'http://www.facebook.com/sharer.php?u=' + url, 'type': 'popup'}, function(window) {});
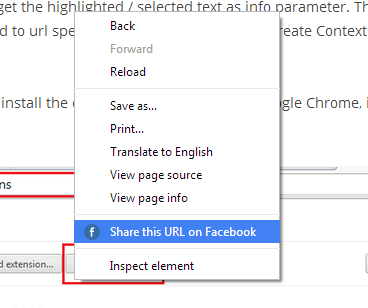
}And here is the screenshot of the extension running on my chrome browser.

You can find the source code on GitHub - https://github.com/anuraj/ShareOnFb
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
