Using WebListener in ASP.NET Core
October 25, 2016 by Anuraj
C# ASP.NET Core WebListener
This post is about using WebListener server in ASP.NET Core. WebListener is a web server for ASP.NET Core based on the Windows Http Server API. WebListener is a Windows-only HTTP server for ASP.NET Core. It runs directly on the Http.Sys kernel driver, and has very little overhead. WebListener cannot be used with the ASP.NET Core Module for IIS. It can only be used independently. Kestrel is designed to be run behind a proxy (for example IIS or Nginx) and should not be deployed directly facing the Internet.
Today Microsoft ASP.NET WebListener announced the release of WebListener 1.0.0 stable version.

You can add support for WebListener to your ASP.NET application by adding the Microsoft.AspNetCore.Server.WebListener dependency in project.json and calling UseWebListener extension method in the Main() method.
Project.json file
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0",
"Microsoft.AspNetCore.Razor.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.AspNetCore.Server.WebListener": "1.0.0",
"Microsoft.AspNetCore.StaticFiles": "1.0.0",
"Microsoft.Extensions.Configuration.EnvironmentVariables": "1.0.0",
"Microsoft.Extensions.Configuration.Json": "1.0.0"
}Program.cs file
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseWebListener()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.Build();
host.Run();
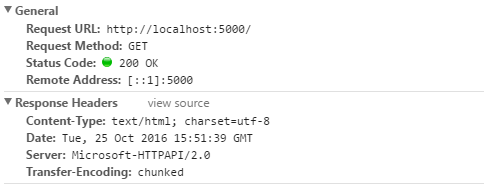
}And if you are using WebListener, the server will be displayed as “Microsoft-HTTPAPI/2.0”.

Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
