Using Yarn with Angular CLI
January 28, 2018 by Anuraj
AngularCLI Yarn
This post is about using Yarn in Angular CLI instead of NPM. Yarn is an alternative package manager for NPM packages with a focus on reliability and speed. It has been released in October 2016 and already gained a lot of traction and enjoys great popularity in the JavaScript community.
Angular CLI depends on the package manager when running ng new, the command used to create a new project.
To use Yarn with Angular CLI, first you need to set the package manager as Yarn. You can do this by running following command.
ng set --global packageManager=yarnYou can revert it back to npm by modifying the command and use npm instead of Yarn. - ng set --global packageManager=npm.
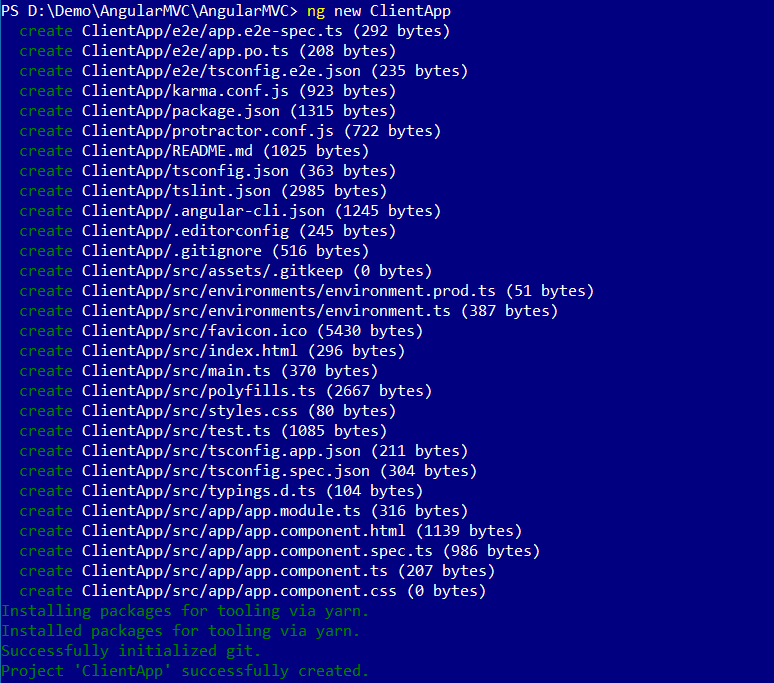
Once you set to yarn, once you create angular project, you will be able to see Angular CLI is using Yarn instead of Npm.

Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
