Working with SASS in ASP.NET
June 10, 2015 by Anuraj
.Net .Net 4.0 ASP.Net ASP.Net MVC HTML5 Javascript Visual Studio
Recently someone introduced me SASS (Syntactically Awesome Style Sheets). This post is about using SASS in ASP.NET MVC with Visual Studio and using Visual Studio code. When you’re using a CSS pre-processor (SASS is a CSS pre-processor like LESS) to write your stylesheets, you need to compile those files at some point of time. You can use three approaches for compiling.
- Dynamically compile when the file is requested. You can do this by implementing a custom file handlers(Few implementations are available).
- Deliver as SASS files and compile it client side using Javascript.
- Compile the SASS files to static CSS files right after updating and saving them.
I prefer to use the 3rd one because in that approach you can use ASP.NET bundling and minification features.
Using Visual Studio
Visual Studio 2013 ships with an editor that provides syntax-highlighting, IntelliSense, formatting, outlining, and more, it doesn’t include a Sass compiler. This means that you can create new *.scss files and edit them with nice tooling support, but Visual Studio won’t generate the compiled CSS files for you. :( You can find various extensions which supports SASS compliation. I am using an extension called CompileSass, which works with both VS 2013 and VS 2015.

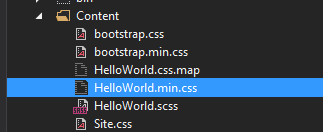
CompileSass will generate CSS files while saving the SASS file. The CSS file will be minified as well.

Here is a basic SASS file
$font: 'Segoe UI';
body {
font-family: $font;
}which will be compiled like this.
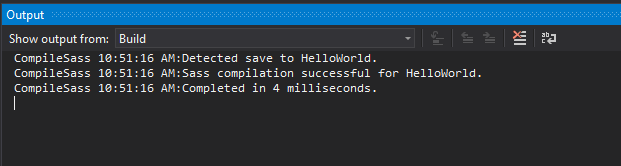
body{font-family:'Segoe UI'}/*# sourceMappingURL=HelloWorld.css.map */You can find the status in the output window. CompileSASS generate css minification mapping file as well.

Using Visual Studio Code / Commandline If you are an ASP.NET 5 developer who developing using Visual Studio code or any other editor and running with DNX, you won’t get CompileSASS like experience. You can using gulp and NodeJS to compile SASS file. First you need to install gulp and gulp-sass.
npm install gulp --save-dev
npm install gulp-sass --save-devOnce you installed both, you can create a gulpfile.js like this.
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
gulp.src('./wwwroot/*.scss')
.pipe(sass({outputStyle: 'compressed'}))
.pipe(gulp.dest('./wwwroot/content/'));
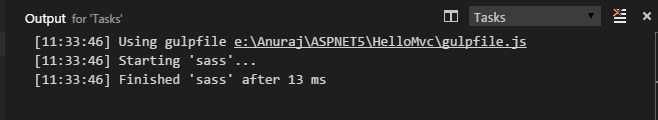
});Once it is done, on Visual Studio code, invoke Run Task option using Ctrl + Shift + P. And select “sass” task. Once selected, you can see the output of the task in Output window.

If task completed successfully, you can look into wwwroot/content folder and you can see minified CSS file.
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
