Angular Server Side Rendering on Azure Static Web Apps
February 13, 2022 by Anuraj
Azure Angular Static Web Apps
This post is about how implement Angular Server side rendering apps on Azure Static Web Apps. What is server-side rendering - A normal Angular application executes within the browser, rendering pages within the DOM in response to user actions. Angular Universal executes on the server, generating static application pages that later get bootstrapped on the consumer. This implies that the appliance usually renders additional quickly, giving users an opportunity to look at the appliance layout before it becomes totally interactive.
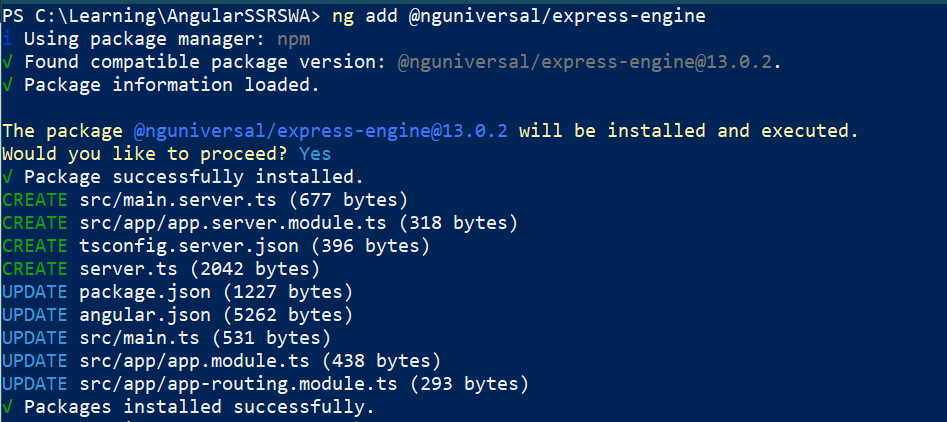
To get started, install the @nguniversal/express-engine package to your Angular application. You can do this by running the ng add @nguniversal/express-engine command. Once you execute this command, it will modify few files in your Angular application like this.

Now you can check the application by running npm run build:ssr and then npm run serve:ssr. It will build the app and then serve it in localhost:4000 address. You won’t see any difference when you browse the application. You can find more details about Angular Server side rendering, its pros and cons in the Angular Website.
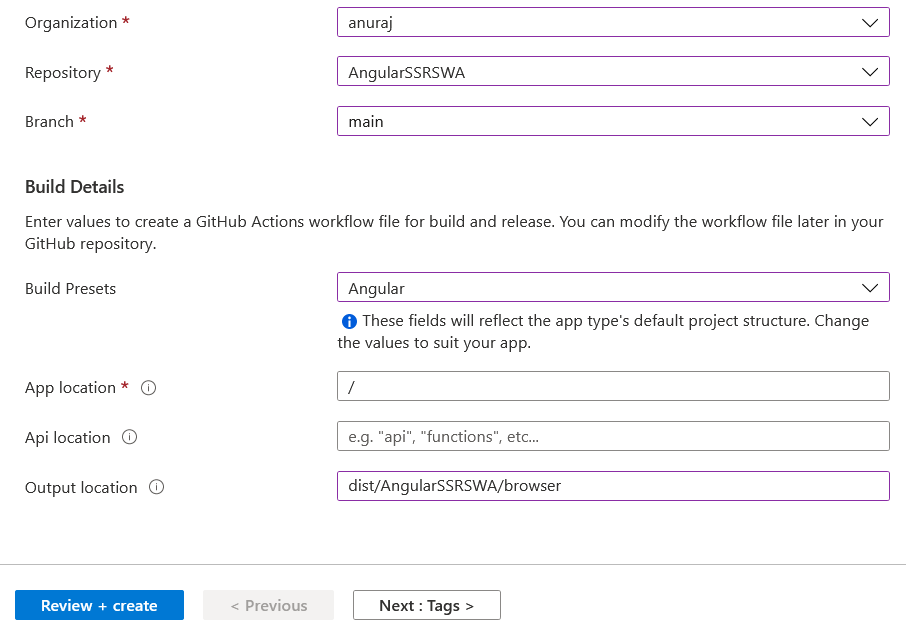
Next lets push this app to Github, so that we can create a Static Web App for this. Before creating the project, I created a GitHub repo. After checking whether every thing is working expected, commit and push the changes to the GitHub repository. Next create a static web app in Azure Portal. Under deployment details, configure your GitHub repo and main branch. And in the Build details, choose Angular as the build presets. Change the output location from dist to dist/AngularSSRSWA/browser.

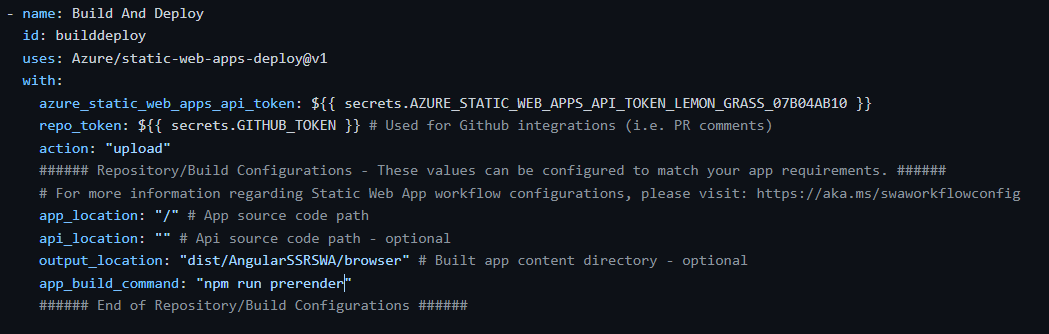
Click on the Review and Create button to review the configuration and create static web app. Once it is done, open your GitHub repository, and find the workflows directory in the root - it will be under the .github directory. Edit the yml file and add app_build_command with this npm run prerender.

You can find more details about the app_build_command here - Build configuration for Azure Static Web Apps)
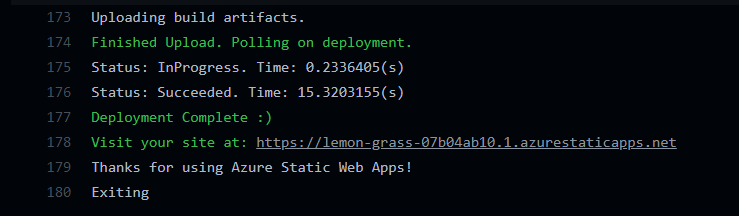
Commit the changes - Azure will build the application and deploy it.

This way you will be able to deploy Angular Server side rendering / Angular universal apps to Azure Static Web Apps. Here are some resources which will help you to learn more about Static Web Apps.
- Quickstart: Building your first static site with Azure Static Web Apps
- Configure front-end frameworks and libraries with Azure Static Web Apps
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
