Implementing Breadcrumbs in ASP.NET Core
June 30, 2022 by Anuraj
AspNetCore
This post is about how to implement breadcrumbs in ASP.NET MVC Core. A breadcrumb is a type of secondary navigation that shows a user’s current location in the website as well as the “history” of how he got there. In this post I am using a nuget package called - SmartBreadcrumbs.
To get start first create an ASP.NET Core MVC project. I am using Visual Studio. Once it is done, install the nuget package SmartBreadcrumbs.

Once it is done, we need to add the following code in the Program.cs which will add the Breadcrumbs service to the application.
builder.Services.AddBreadcrumbs(Assembly.GetExecutingAssembly(), options =>
{
options.TagName = "nav";
options.TagClasses = "";
options.OlClasses = "breadcrumb";
options.LiClasses = "breadcrumb-item";
options.ActiveLiClasses = "breadcrumb-item active";
});I am using the Bootstrap navigation classes for styling the breadcrumb display. Next we need to modify the _ViewImports.cshtml file and add the SmartBreadcrumbs tag helpers, like this.
@using HelloWorld
@using HelloWorld.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, SmartBreadcrumbsNext we need to add the breadcrumb tag helper in the _Layout.cshtml file.
@<div class="container">
<main role="main" class="pb-3">
<breadcrumb></breadcrumb>
@RenderBody()
</main>
</div>And finally we need to set a [DefaultBreadcrumb] attribute to the HomeController class, like this.
using Microsoft.AspNetCore.Mvc;
using SmartBreadcrumbs.Attributes;
namespace HelloWorld.Controllers
{
[DefaultBreadcrumb]
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
}
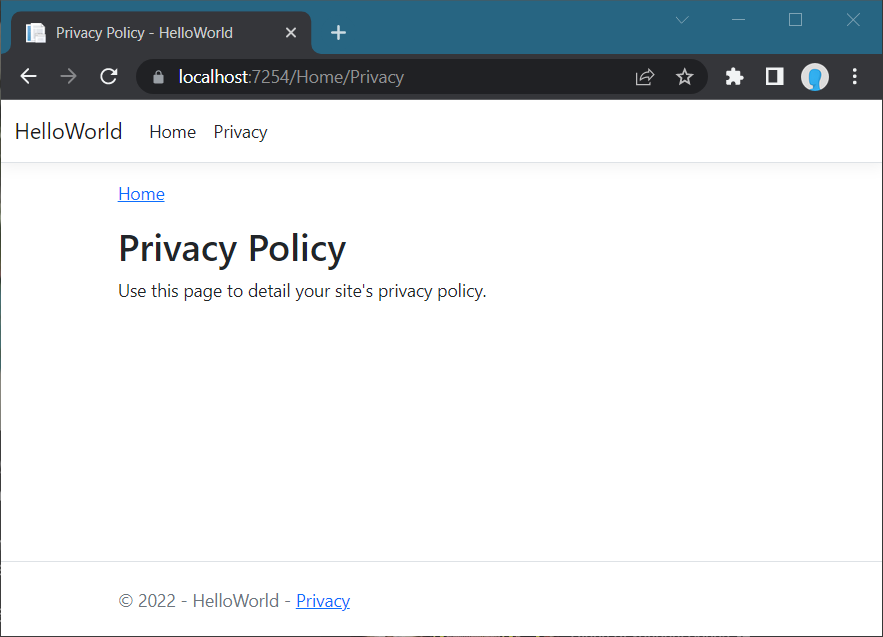
}Now we are ready to run the application. Once we run the application, in the Index page you will be able to see a Home link - since it is Index action under Home controller it will be disabled. And if we navigate Home link will become active. Here is the screenshot of Privacy link.

But if we like to introduce Privacy link as well in the breadcrumb you can add an attribute - Breadcrumb to action method, like this.
[Breadcrumb(FromAction = "Index", Title = "Privacy")]
public IActionResult Privacy()
{
return View();
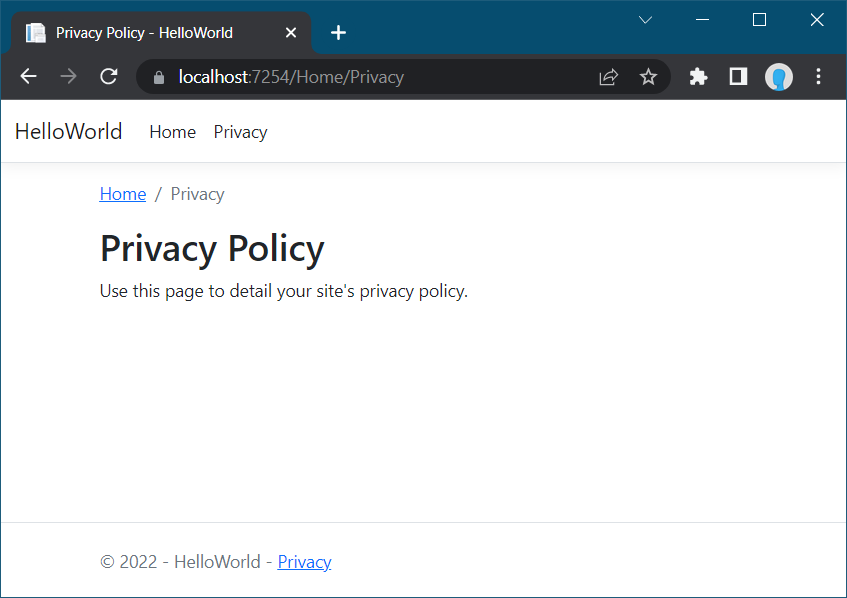
}And which will render like this.

If we are configuring the page Title with ViewData["Title"] implementation, we can use the same value in the breadcrumb attribute as well, like this.
[Breadcrumb("ViewData.Title")]
public IActionResult Privacy()
{
return View();
}So far we implemented automatic breadcrumbs, but if we need to manipulate the values manually we can do it as well. It is useful in scenarios where we need to display breadcrumb from dynamic fields like in blogs or content management systems etc. In the action method we can programmatically create breadcrumb nodes and set it to ViewData, like this.
public IActionResult Article(int id = 0)
{
var article = GetArticleById(id);
var articlesPage = new MvcBreadcrumbNode("ArticleIndex", "Home", "Articles");
var articlePage = new MvcBreadcrumbNode("Article", "Home", article.Title) { Parent = articlesPage };
ViewData["BreadcrumbNode"] = articlePage;
ViewData["Title"] = article.Title;
return View(article);
}This will build the breadcrumb dynamically.
This way we will be able to implement breadcrumb navigation in ASP.NET Core MVC. You can find the source code in GitHub
Happy Programming :)
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
