Using Remote validation with ASPNET Core
March 24, 2016 by Anuraj
ASP.NET MVC ASP.NET Core ASP.NET5 Remote Validation
Remote validation allows the developer to call the controller actions using client side script. This is extremely useful when you want to perform a back end query without having to perform a full server postback. ASP.NET MVC Remote configuraion helps us to do this by decorating the model properties with remote attribute. This post is about implementing remote validation in ASP.NET Core. For remote validation first you need to decorate the model class property with remote attribute.
public class User
{
[Required]
[DataType(DataType.EmailAddress)]
[Remote("ValidateEmailAddress","Home")]
public string Email { get; set; }
}The ValidateEmailAddress is an action method in Home controller, which returns true if the email address not exists in the database and if exists it returns a string which will displayed in the view. Here is the controller method.
public IActionResult ValidateEmailAddress(string email)
{
return Json(_repository.CheckEmailExists(email) ?
"true" : string.Format("an account for address {0} already exists.", email));
}_repository is a repository implementation, which will be injected in the controller constructor. And here is the view.
<form asp-action="SignIn" asp-controller="home" class="form-horizontal">
<div class="form-group">
<label asp-for="Email" class="col-sm-2 control-label">Subscribe</label>
<div class="col-sm-10">
<input type="email" class="form-control" asp-for="Email" placeholder="Email address" />
<span asp-validation-for="Email"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>You need to add few script references to make remote attribute work properly.
<script src="~/Scripts/jquery.js"></script>
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/additional-methods.js"></script>
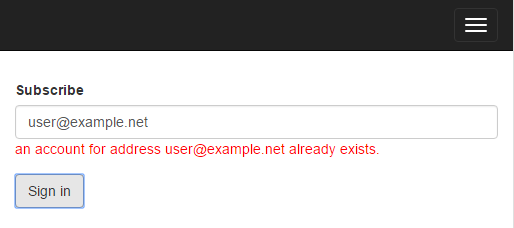
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>Here is the screenshot of the application

Happy Programming
Found this useful? Share it with your network!
Copyright © 2026 Anuraj. Blog content licensed under the Creative Commons CC BY 2.5 | Unless otherwise stated or granted, code samples licensed under the MIT license. This is a personal blog. The opinions expressed here represent my own and not those of my employer. Powered by Jekyll. Hosted with ❤ by GitHub
